 |
| By anyjazz65 |
ブログを書く上で便利なChromeエクテンションを、集めてみました。
有名な拡張が多いですが、僕の簡単な使い方を含めて紹介します。スクリーンショット系の拡張は数あれど、僕は一番こいつがお気に入りです。こいつなしじゃブログを書く気が起きないくらい依存してます。
こいつのスゴイところは、フラッシュだろうがウィンドウの外だろうがなんでも撮れる安定感が素晴らしいのです。

スクリーンショットが取りたい場所で、羽のボタンをクリックします。すると画面全体が暗くなるので、コピーしたい場所をドラッグで範囲選択をします。
 すると選択範囲の右下にメニューアイコンが複数表示されます。
すると選択範囲の右下にメニューアイコンが複数表示されます。 実にシンプルです。とくにPNG形式で問答無用で保存してくれるのがエクセレント。
編集はphotoshopとまでは言わないもののかなりの高度なことができるのですが、ここでは僕がよくやるライトボックス的表現のやり方を教えます。
光らせたい部分を選択します。
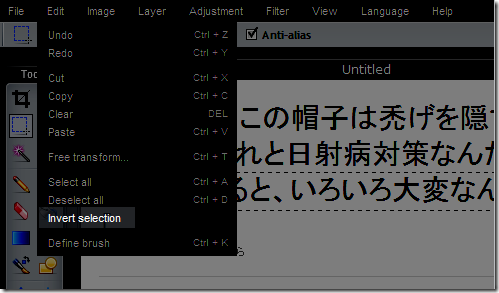
 次に、メニューの[Edit>Invert Selection]で、選択範囲を反転させます。
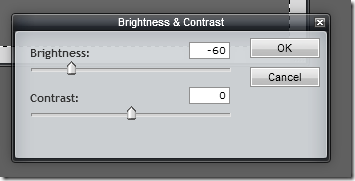
次に、メニューの[Edit>Invert Selection]で、選択範囲を反転させます。 そして最後に、メニューの[Adjustment>Brightness & Contrast]でBrightnessを50~60下げてやります。
そして最後に、メニューの[Adjustment>Brightness & Contrast]でBrightnessを50~60下げてやります。 完成です。Webブラウザでここまでできるのは素晴らしいですね。
完成です。Webブラウザでここまでできるのは素晴らしいですね。
LightShotで撮れないスクリーンショットを撮る時と、軽い編集をするときに使います。LightShotで取得できないものを具体的に言いますと
- オンマウスしてないと、表示されないもの
- 表示されてない部分も含めて、ページ全体のキャプチャ
 保存フォーマットの指定も可能です。手軽な編集もできて、かなり便利なのですがフラッシュや一部取得できないページが有ったりと、安定感に欠けます。LightShotと併用するのが一番良いかと思います。
保存フォーマットの指定も可能です。手軽な編集もできて、かなり便利なのですがフラッシュや一部取得できないページが有ったりと、安定感に欠けます。LightShotと併用するのが一番良いかと思います。ホームページからテキストをコピーするときに、書式情報を排除してコピーしてくれる拡張です。 CTRL+Shift+Vで書式無しテキストをペーストできる技を知った今、必要ないかもしれません。しかし、コピーはマウス中心のオペレーションの為、選択範囲の脇のアイコンをクリックするだけでコピーしてくれるので、まだまだ現役です。

FirefoxのMakeLinkに当たる拡張です。僕がこの拡張を使う主な用途としては
- 見てるサイトのリンクを作成する時
- 選択したテキストを引用形式に装飾したい時
<blockquote cite="%url%" title="%title%"><p>%htmlEscapedText%</p><cite>via: <a href="%url%" target="_blank">%title%</a></cite></blockquote>
コレでコピーしたモノを貼り付けると、ブログ上では↓のような感じで表示されます。詳しいことはこちらへ。 あとは、Embedly関連でつかったり、とアイデア次第で色々と活用できそうです。
あとは、Embedly関連でつかったり、とアイデア次第で色々と活用できそうです。Youtubeやニコニコ動画をブログに貼り付ける埋め込みコードをワンクリックで取得できる拡張です。113個の共有サービスに対応しています。 FlickrやPicasaなどの写真系から、音楽系、からTwitterまで、埋込コードをワンクリックで取得できます。海外のよくわからないサービスでも、アドレスバーにこのアイコンが表示されたら、それをクリックするだけです。
 Youtubeなどの貼り付けるオブジェクトのサイズを指定できるサービスでは、Get Embed Codeのオプションで予め設定しておくことが可能です。 詳細は、このエントリを御覧ください。
Youtubeなどの貼り付けるオブジェクトのサイズを指定できるサービスでは、Get Embed Codeのオプションで予め設定しておくことが可能です。 詳細は、このエントリを御覧ください。拙作の分かりづらい、動画も貼りつけておきます。
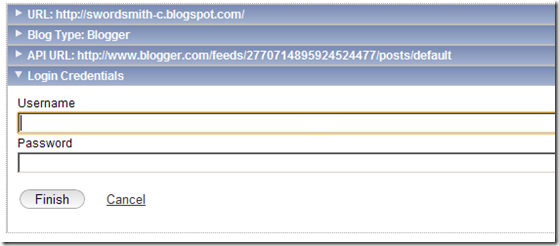
ブログエディタです。対応してるブログはAtom, Blogger, Wordpress, Tumblr, MetaWeblog, MovableType, Posterousです。テキストベースのブログやエントリに向いています。
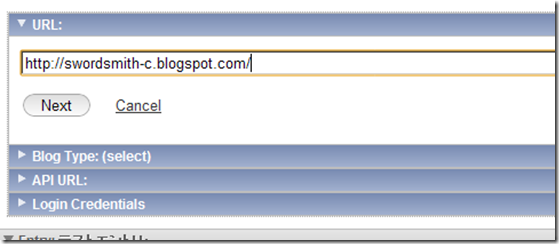
ボタンを押すと専用のタブが開きますので、編集したいブログのURLを入力してください。
 そして、Nextボタンを押すと、
そして、Nextボタンを押すと、  ユーザIDとパスワードを入力してください。 画像の貼付け等は不便なので、ぼくはテキスト入力が中心のブログやエントリに利用しています。「消しゴムアイコン」の書式削除がお気に入り☆
ユーザIDとパスワードを入力してください。 画像の貼付け等は不便なので、ぼくはテキスト入力が中心のブログやエントリに利用しています。「消しゴムアイコン」の書式削除がお気に入り☆ 
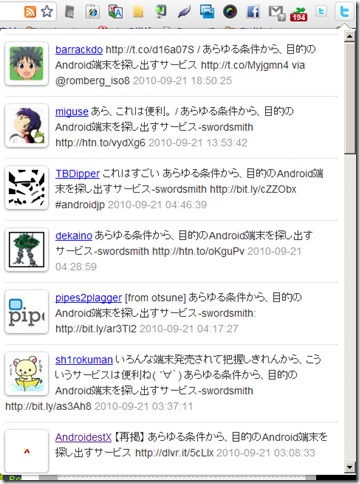
現在表示中のドメインでTwitterで多くつぶやかれたページを表示してくれる。ボタンを押すと以下のようなポップアップが表示される。
 Now | 24Hrs | 7Days | Month | All の中から、ランキング表示の対象期間を変更することができる。ブログ全体のリアクションを知るのに便利。
Now | 24Hrs | 7Days | Month | All の中から、ランキング表示の対象期間を変更することができる。ブログ全体のリアクションを知るのに便利。Twitter Pulseとは別に、表示中のページのTwitterでのリアクションを表示する拡張です。昔のモノは表示されないので、最近のエントリに使うのがいいかと思います。

おまけ↓
選択した部分のHTMLソースを見る拡張です。この拡張はブログパーツなどのデバッグに使ってます。(Javascriptが展開したHTMLのソースがみたい時)使い方は、選択してボタン押すだけです。ブロギングとは直接関係ないのでオマケです。
他にも、細かい拡張(AndroidやiPhoneでの確認用とか)を色々と使っていますが、その紹介は機会があればやりたいと思います。他にも、面白そうなエクステンションがありましたら、教えてくださいね~

Chrome Party 003 / Heartbreak_K

コメント
コメントを投稿